As much as Smart Homes and Internet of Things are used as buzz words in our tech world, for many of our households,
incorporating the technology into our daily routine can be scary and uncomfortable. Changing our habits accordingly
to the new system can mean that the new technology can really have a big impact on our lives. This was the biggest
challenge for us as a designer: Building the right app for the right people. Users can be family members
ranging from kids to elderly members. The app should be accessible to everyone regardless of their age or
their understanding of technology. Therefore, it was crucial for us to understand our users, their daily routines
and behaviors to find the right solution, balance, and offer features that can provide benefits to everyone.
Important things we had to keep in mind:
- A broad range of people in different age groups with different goals
- The app is going to be used not only by new users but also by users who are transferring from the previous version
of the app. Since the budget for Release 1 is limited, not all features will be implemented and transfering users might miss some key features.
We tried to figure out the most important features for the first release by doing interviews with both the current and potential users.
- Users might be using the app on a daily basis - it should help them to save time and ease the frustration and let them control their smart home with confidence.
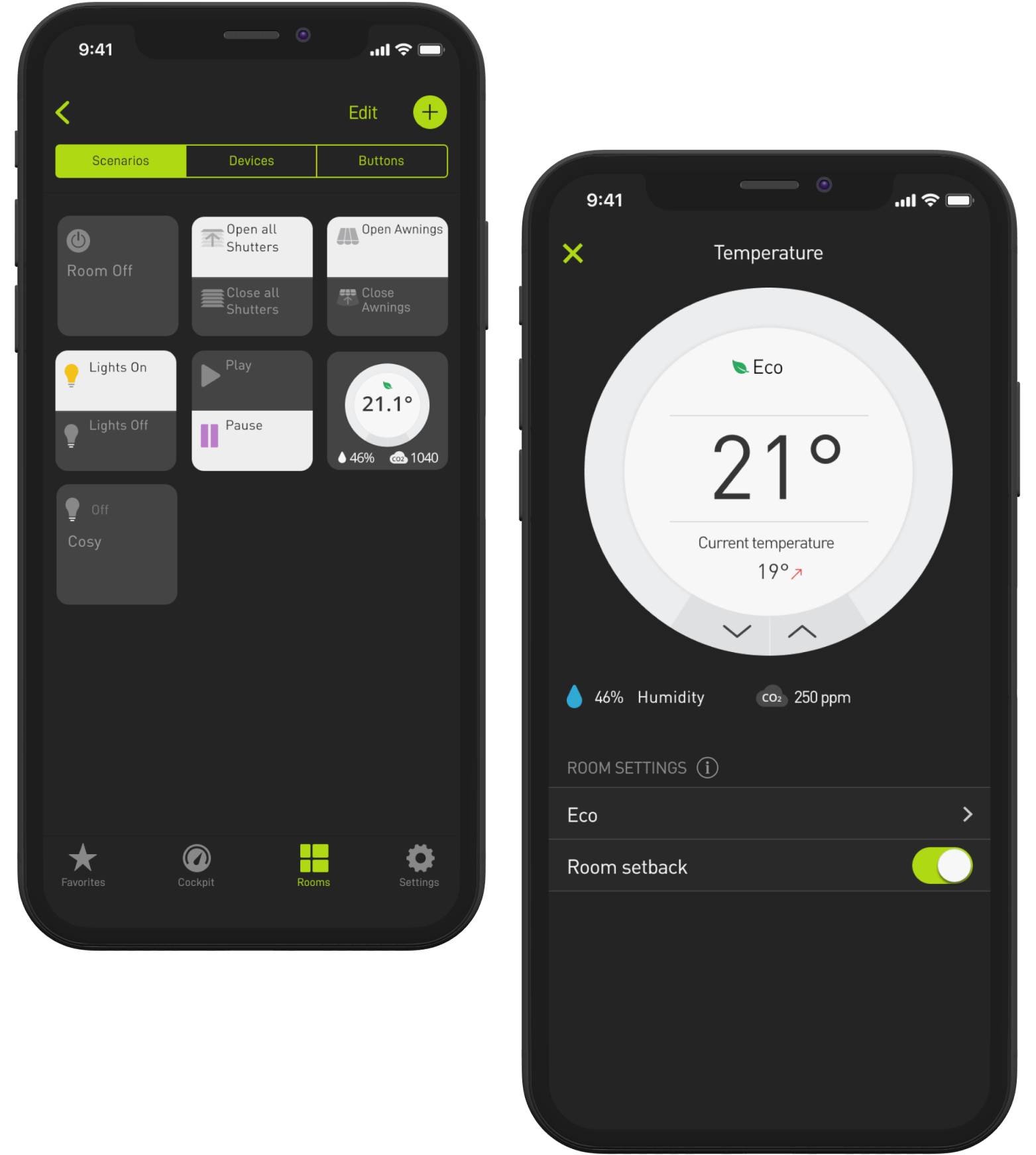
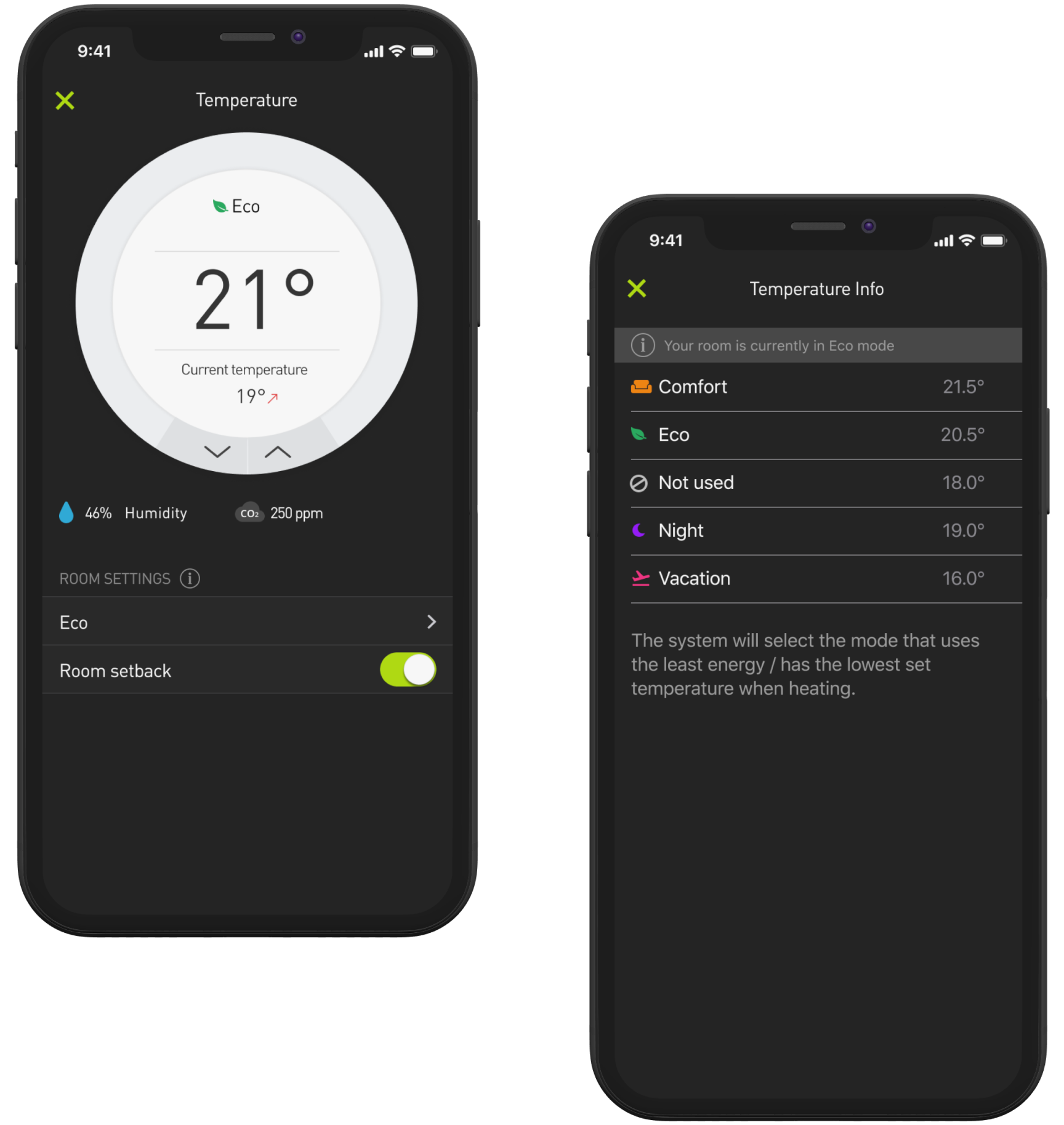
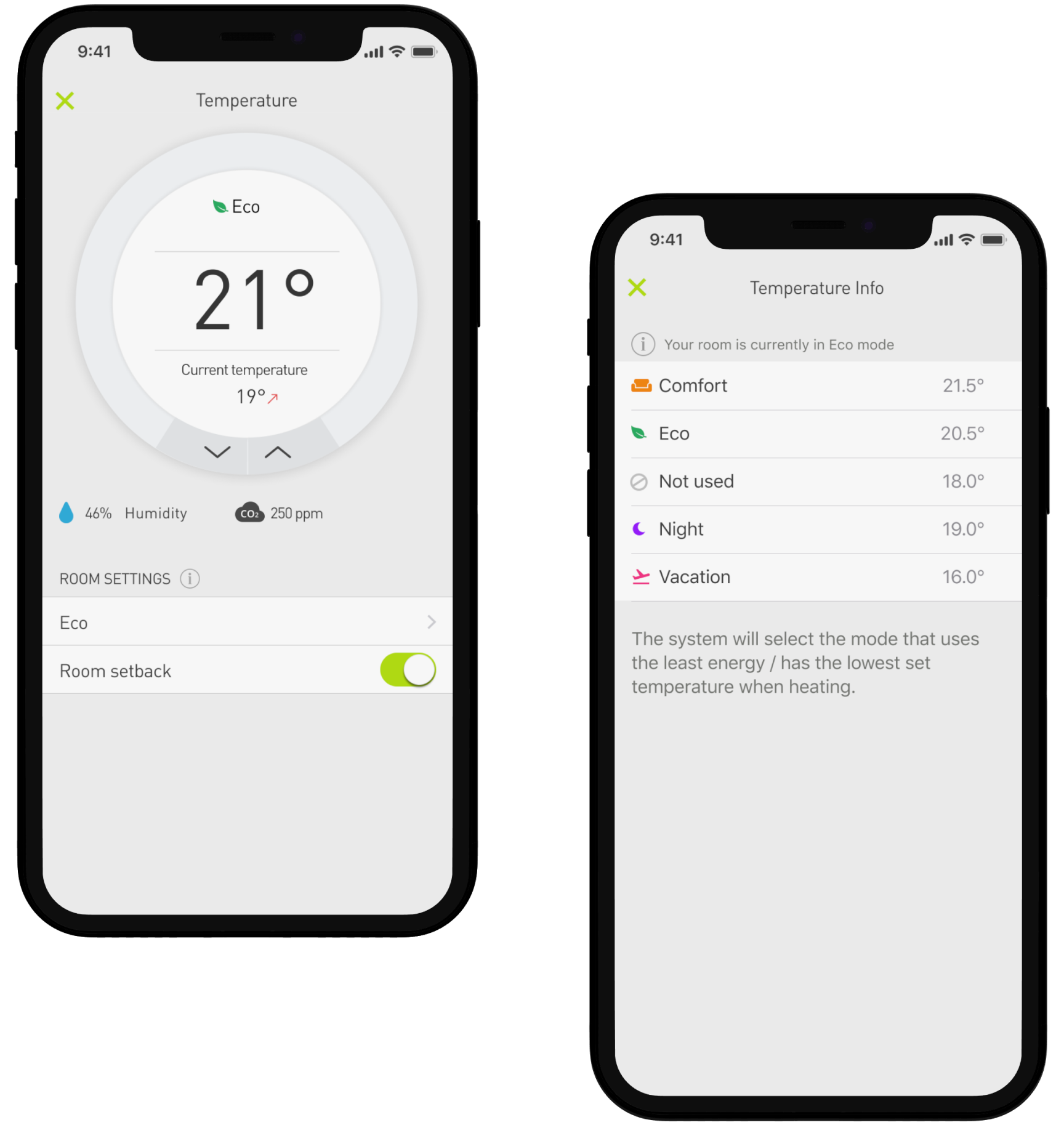
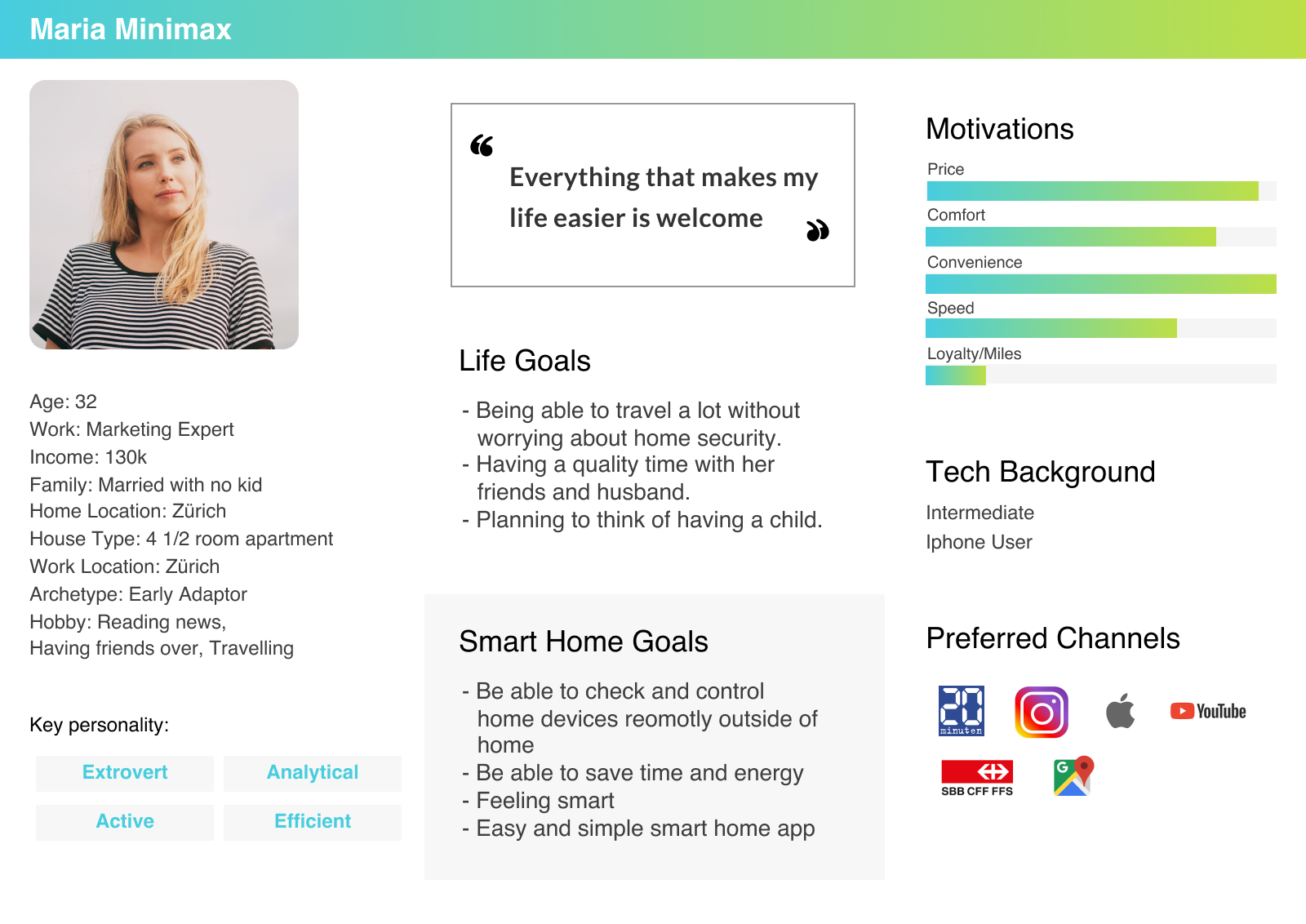
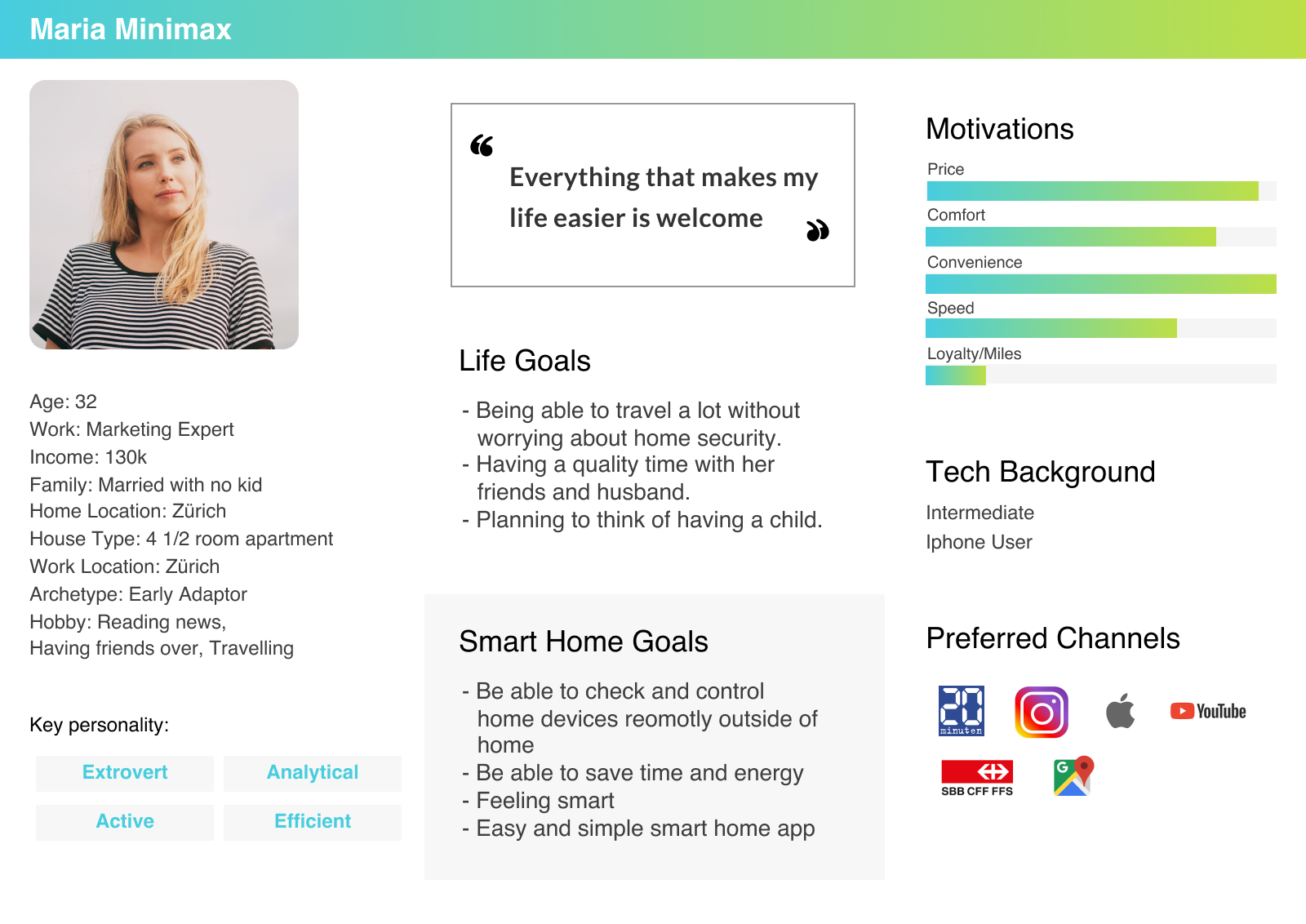
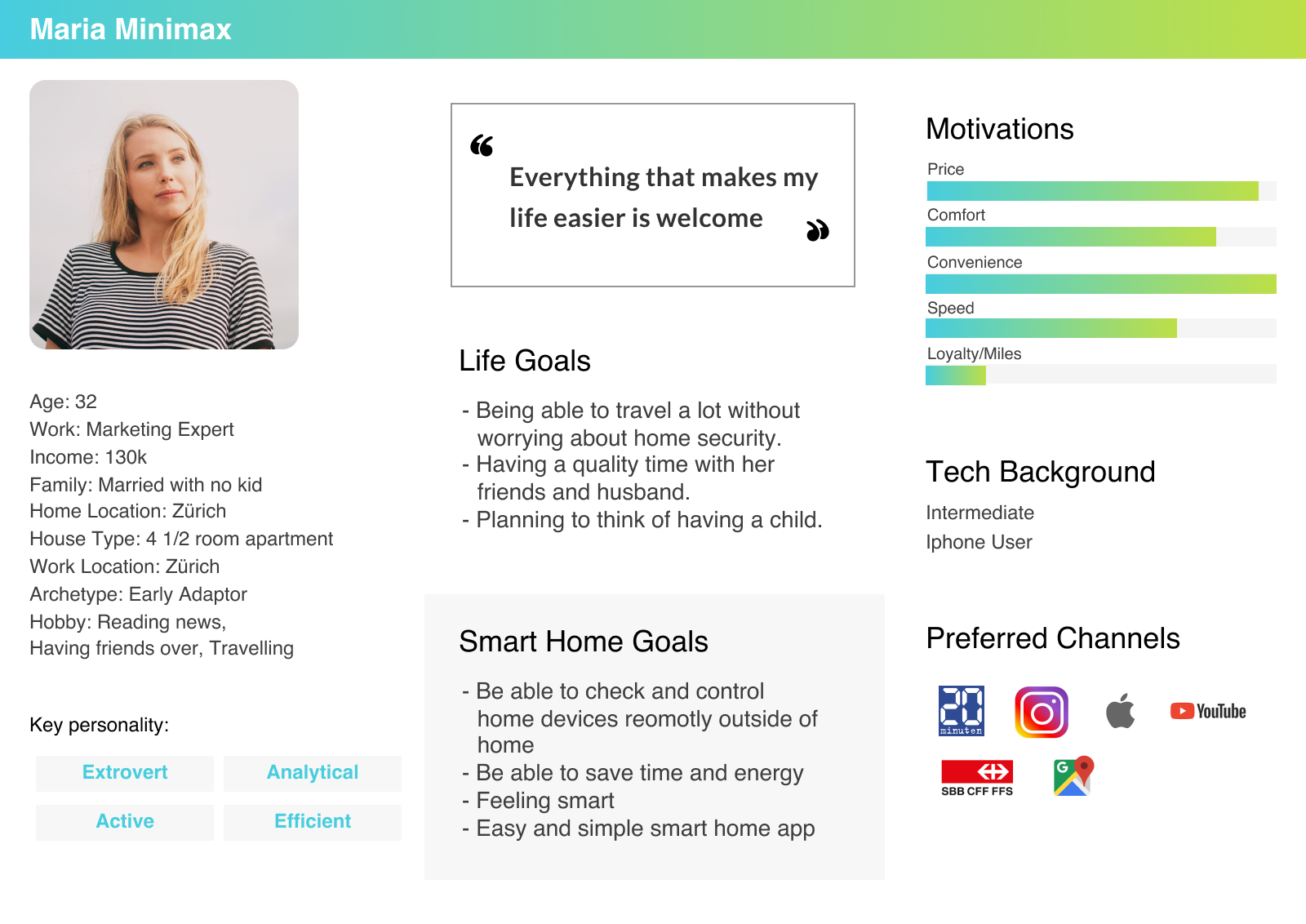
Persona
In order to understand our users, first, we interviewed five current smart home users
to better understand their needs and the pain points. Here, we were able to find out common needs and derive our persona Maria Minimax.


Click to enlarge